In meinem zweiten Blogpost zur virtuellen Kunstausstellung habe ich über die beiden großen Aufgaben geschrieben, die uns lange beschäftigten: a) die Schaffung der Präsentations- und Begegnungsräume als WorkAdventure-Tilesets in Tiled und b) die Erstellung der Website mit der Blogger-Software Ghost.
Bisher bin ich aber noch nicht auf unsere interne Kommunikation eingegangen, wodurch richtige Teamarbeit überhaupt erst möglich wird - zumal nicht alle immer zur selben Zeit an einem Ort tätig sind.
Kollaboratives Arbeiten
Für Remote Work verwenden wir bei der GzEvD - neben Telefon und Mailing - diverse Kanäle und Plattformen. Damit Friedel die relevanten mitbenutzen konnte, haben wir ihn als User angelegt und ihm so mit einem einzigen Account Zugangsberechtigungen für mehrere Tools unserer betrieblichen Infrastruktur gegeben. Die sind natürlich alle Open-Source :)
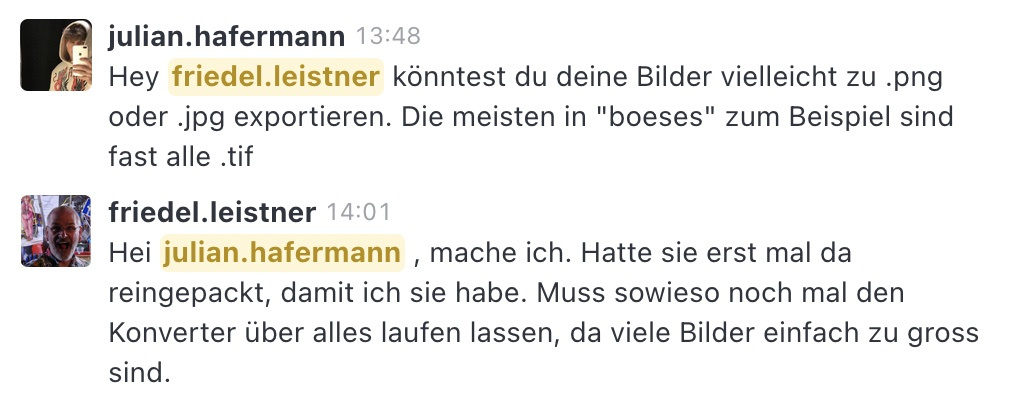
Mit RocketChat haben wir einen Instant-Messenger, über den wir sofort "in Echtzeit" und mit hohem Datenschutzstandard Nachrichten, Links und Dateien austauschen können.
Für das Projektmanagement verwendeten wir ein Repository unter GitHub, einer Software zur verteilten Versionsverwaltung. Dort haben wir Aufgaben und Probleme als sogenannte Issues eingestellt, priorisiert und verfolgt.
Oft war es aber auch wichtig, sich über die Entfernung hinweg direkt zu verständigen und gegenseitig Bildschirmansichten, Arbeitsschritte oder Geräteeinstellungen vorzuführen. Dafür trafen wir uns regelmäßig in Videomeetings mittels BigBlueButton (unter der Frontend-Oberfläche von GreenLight).
Friedels Onboarding wurde komplettiert durch die Anmeldung auf unserer eigengehosteten Nextcloud, wo wir ihm Zugriffsrechte zu bestimmten Bereichen gaben, um Material sicher speichern und abrufen zu können.
Kunst auf die Karte
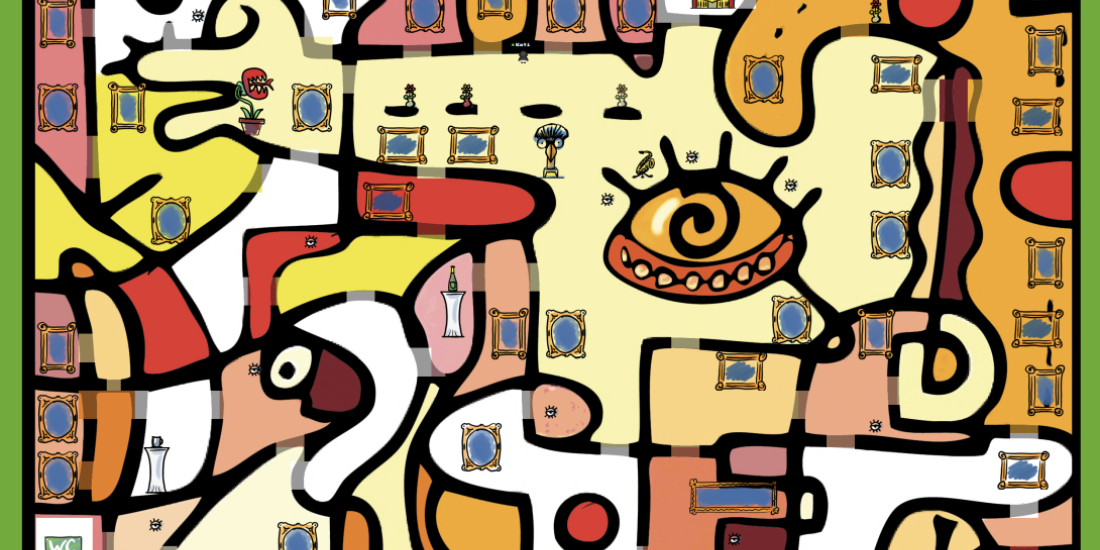
Nachdem die Exponuevo-Maps für Eingang, Foyer und Saal inzwischen in groben Zügen fertig gezeichnet und programmiert waren, ging es endlich daran, die eigentlichen Exponate für den digitalen Showroom bereitzustellen.
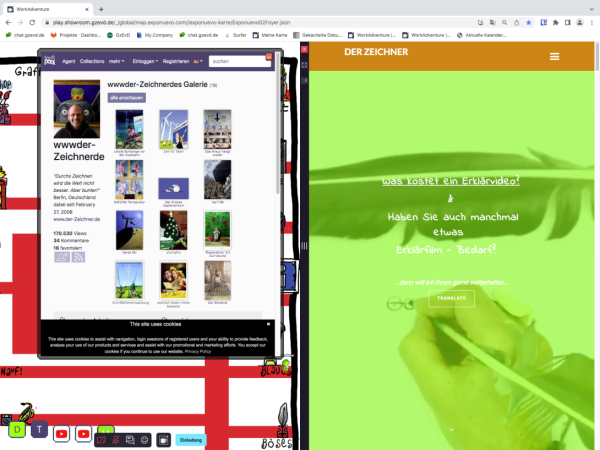
Dafür musste Friedel seine Bilder, Filme und Fotos in das Ablagesystem Surfer hochladen. Sobald er einen Bereich auf der Ausstellungskarte definierte und diesem eine Eigenschaft zuordnete, in die er den Dateipfad hineinkopierte, wurde beim "Betreten" dieser Stelle die entsprechende Grafik geöffnet und gezeigt - als würde der Zuschauer jetzt davor stehen. Leider war die Ausgabe nicht einheitlich und auch optisch wenig ansprechend, weshalb Friedel versuchte, HTML-Dateien zu erstellen, bei denen er visuelle Angaben mittels Inline-CSS einbaute. Dies funktionierte zwar und ergab bessere Ergebnisse, jedoch war die Methode viel zu zeitintensiv, so dass wir eine Alternative suchten. Wir fanden sie im CMS Drupal.
In diesem Framework konfigurierte ich ein spezielles Theme, so dass die Objekte nun strukturiert eingepflegt werden konnten. Der Fokus lag dabei auf Kategorien wie der Zuordnung zu bestimmten Reihen. Zudem sollte jeder Gegenstand neben dem Titel noch eine Beschreibung oder Bemerkung erhalten sowie eine Information zur Verkäuflichkeit. Bei über 100 Stücken war das eine sehr aufwendige, mühevolle Sache, bei der wir den Künstler leider kaum unterstützen konnten, da nur er seine Werke gut genug kennt.
Schließlich war auch das geschafft.
Doch vor jeder Premiere muss es wenigstens eine Generalprobe geben.
Kurz vorher ein Pilotversuch
Also machten wir ein paar Tage vor dem Ereignis einen Echttest, zu dem wir neben den Teammitgliedern auch Probanden einluden. Der verlief anfangs ziemlich chaotisch und insgesamt auch nicht ganz reibungslos, aber letztlich ist alles, was wir uns gedacht und vorgestellt haben, aufgegangen! Wir waren zufrieden und - was noch entscheidender war - Friedel war happy. Es ging ja bei diesem Durchlauf genau darum, Fehlern und Schwachpunkten auf die Spur zu kommen und die Stellschrauben zu finden, an denen wir noch drehen und verbessern konnten.
Für mich war der Abend in anderer Hinsicht ein Sprung ins kalte Wasser. Denn mein Job sollte es sein, „verlorengegangene“ Besucher wieder an die richtigen Orte zu navigieren oder ihre technischen Schwierigkeiten zu klären. An diese Rolle beim Support musste ich mich erst gewöhnen. Aber nach der Feuertaufe fühlte ich mich gewappnet.
Ihr möchtet mehr über unser Technologie-Stack wissen? Ihr wollt ein ähnliches Vorhaben auf die Beine stellen und braucht IT-Unterstützung dafür? Meldet euch unter kontakt@gzevd.de!
Auf der Homepage von Exponuevo.de erhaltet ihr weitere Einblicke in den Prozess und könnt euch selbst einen Eindruck machen!