Im Oktober 2021 haben wir Food-Lieferdienste auf ihre Zugänglichkeit für blinde Menschen gecheckt. Bei dreien der fünf getesteten Anbieter konnte ich als Nichtsehender die ausgewählte Pizza gar nicht erst bestellen und hätte, wenn ich auf solchen Bringservice angewiesen wäre, den Abend hungrig auf dem Sofa verbringen müssen!
Neben dem Frust darüber, dass die Mehrzahl der Dienste nicht barrierefrei war, lässt sich die Erkenntnis daraus ziehen, dass wir dringend mal über Formulare sprechen müssen. Daran scheiterte es nämlich.
Reine Formsache, so ein Formular?
Schauen wir uns an, was so die gängigsten Fallstricke in Formularen sind.
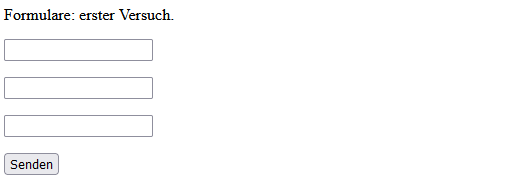
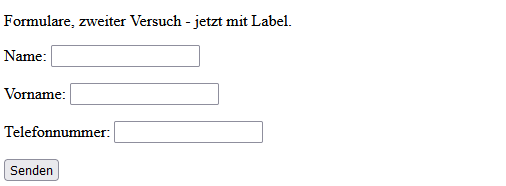
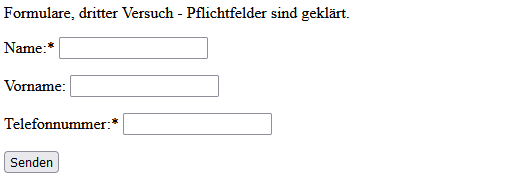
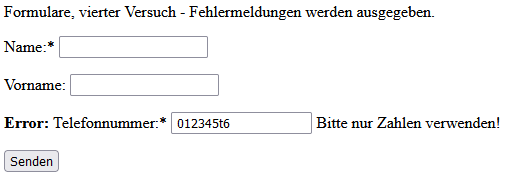
Zunächst: Was muss da überhaupt rein?