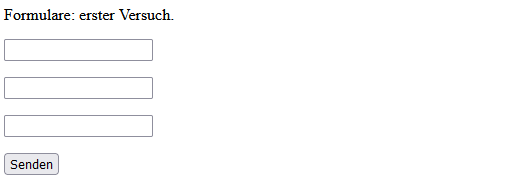
Unfortunately, there are still many forms where it is not clear what should be written in the respective fields. The only thing the screen reader reports here is: "Input field, empty". One can only guess whether the name or first name or the telephone number should be entered!
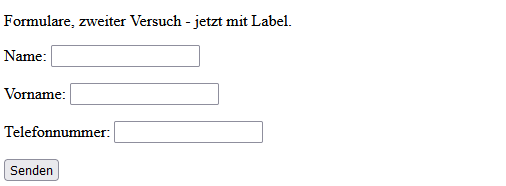
This is because labels are missing. A label tells me, as a blind user, what information is expected from me in this form field. A form field with a label could look like this in HTML, for example:
<label>Telefonnummer: <input type="text"></label>
Even though it seems to be the same issue for sighted people, it is something quite different from, for example:
<p>Telefonnummer: <input type="text"><p>
So let's do it all over again: